React Native Reanimated is a valuable React Native library that allows developers to create seamless and polished animations and interactions for their mobile applications.
React Native applications execute their code outside the main thread, a crucial aspect of the React Native architecture. By doing so, React Native can prevent frame drops when the JavaScript code has some heavy work to do.
React Native is a robust framework for building mobile applications, but its architecture can struggle with certain types of interactions, particularly those that are event-driven.
For example, when a user interacts with a touch screen, they expect to see immediate effects on the screen. However, because the JavaScript thread in React Native has many responsibilities, such as handling react diffing and updates, executing the app’s business logic, processing network requests, etc., it can sometimes take longer to reflect changes on the screen.
Reanimated solves this problem by separating animation and event handling logic from the JavaScript thread and running it directly on the UI thread. This is accomplished through worklets, small blocks of JavaScript code that can be moved to a separate JavaScript VM and executed synchronously on the UI thread. By offloading this work to the UI thread, Reanimated ensures that animations and interactions respond quickly and smoothly to user input, resulting in a more engaging and enjoyable user experience.
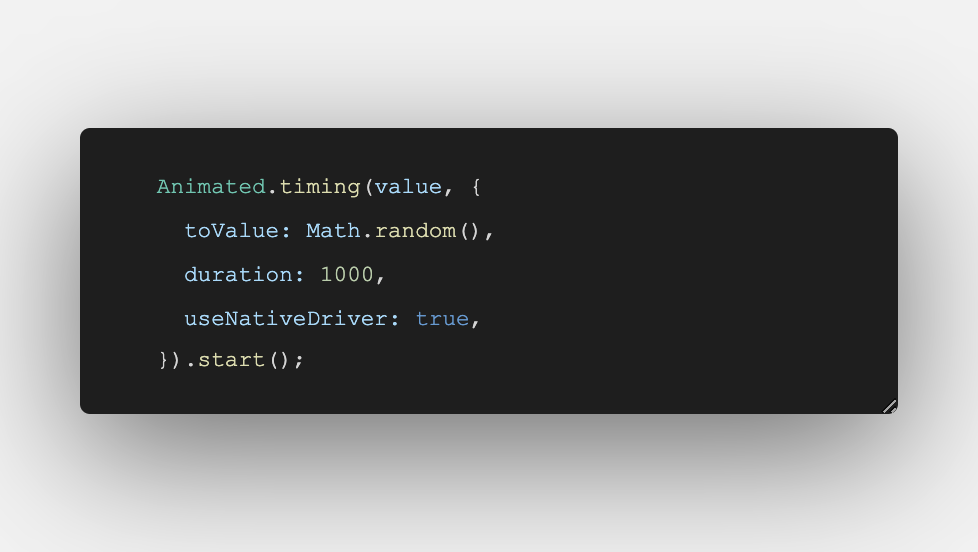
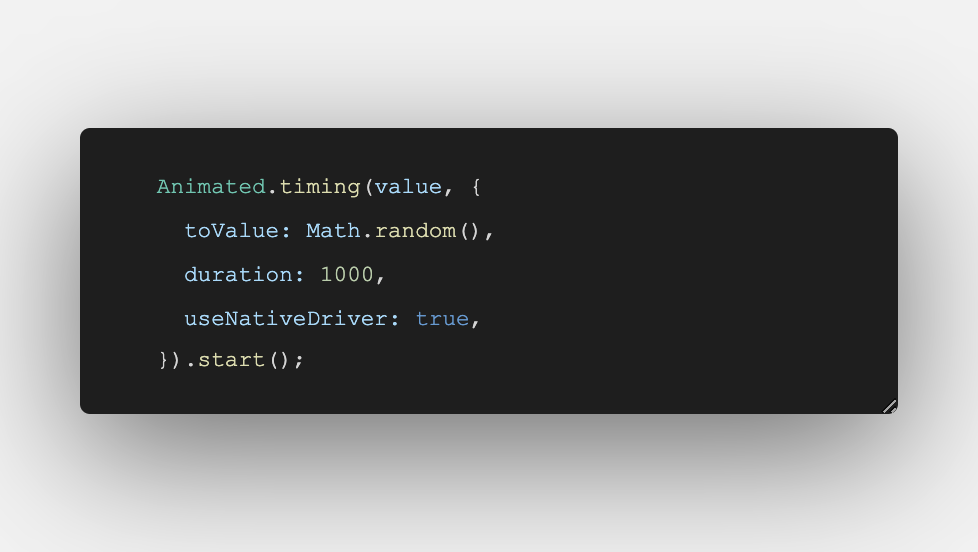
React Native has its Animated API, which can run animations on the UI thread by setting useNativeDraver to true. This option will send the complete animation information to the UI thread before starting the animation from the JS thread.


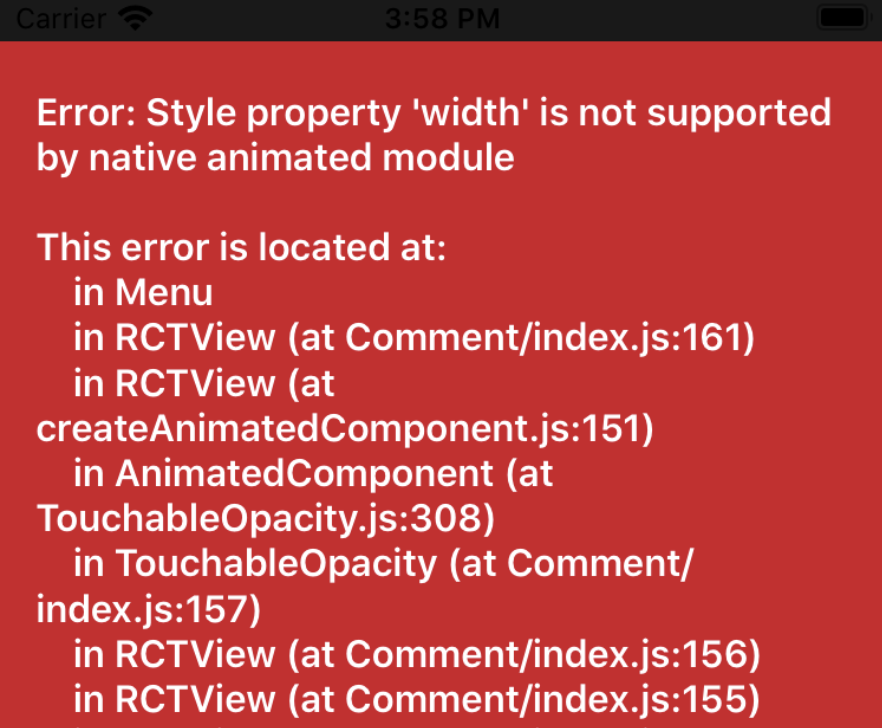
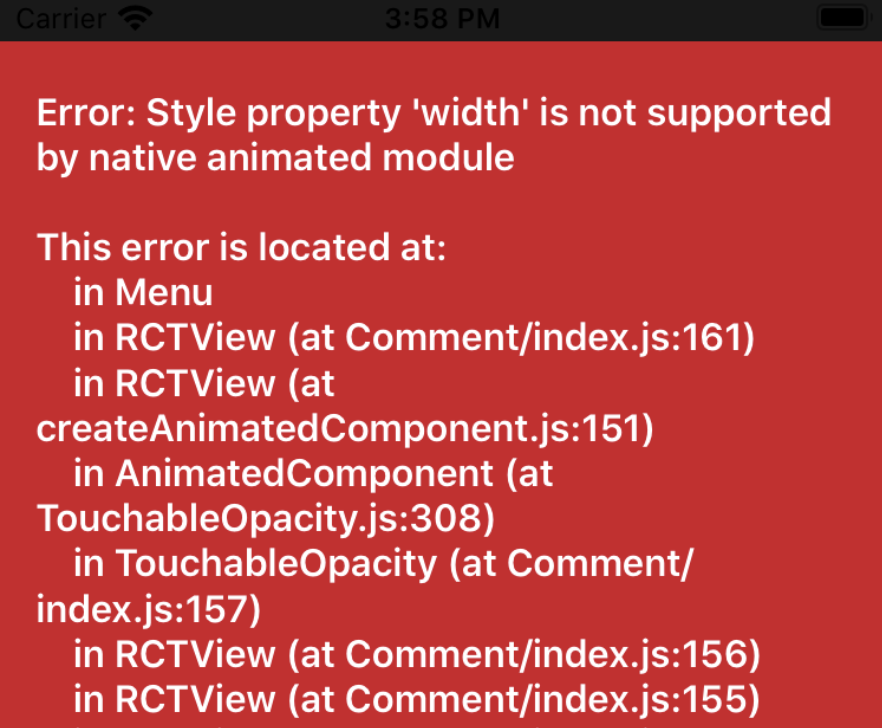
But the useNativeDriver option can be used with restricted properties. For example, if we try to use this option for layout related properties, the following error will be invoked.


The solution to this problem is using Reanimated. The Reanimated v2 removed all complex API for declaring animations from its previous version(Reanimated v1) and is simple like the core Animated API. It provides some hooks and functions to create animations, and those are very intuitive.
Worklet
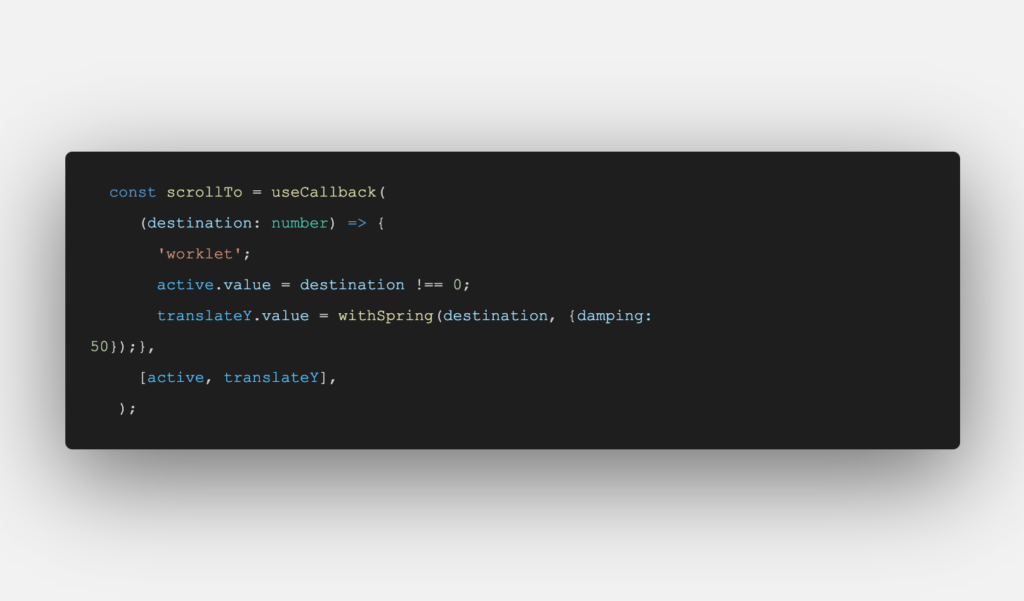
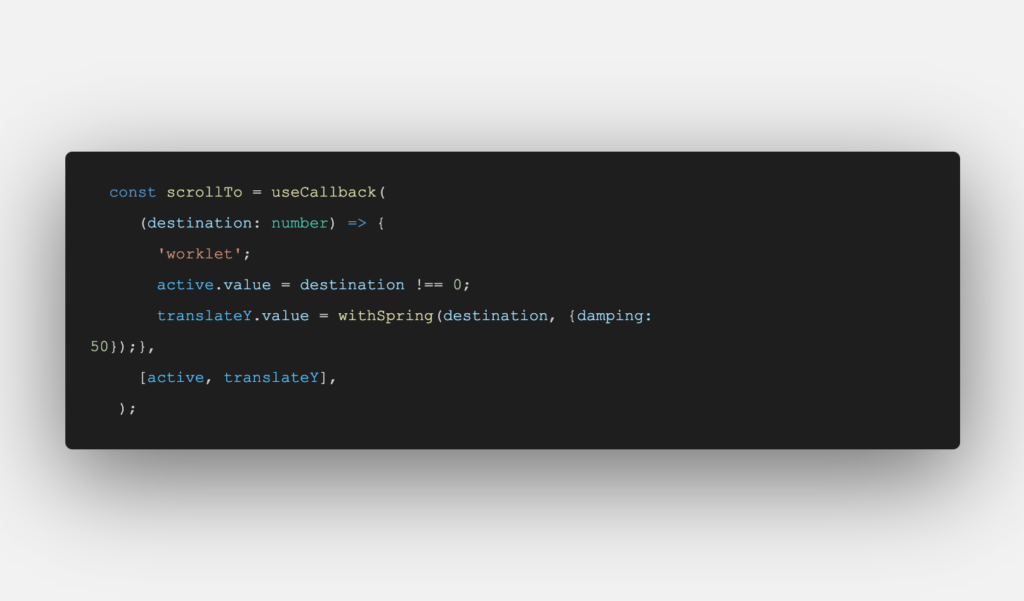
The Worklet in Reanimated v2 is a secondary JS context in the UI thread. Therefore, we should understand Worklet correctly for utilizing Reanimated v2. In this library, the Worklet is represented as a function with a ‘worklet‘; directive at the first line of the function like the following example.


Worklet functions can be executed on different threads depending on how they are called in the application code. By default, if you call a worklet function, it will be conducted on the application’s main thread. However, there is also a way to run worklet functions on the UI thread using the runOnUI method.
Shared Values
Shared Values are one of the main concepts behind Reanimated v2, similar to Animated.Values from React Native Animated API.
Shared Values are a vital feature of Reanimated v2, designed to provide a way for developers to work with mutable data across multiple threads in a secure and reactive way.
One of the primary goals of Shared Values is to enable a notion of shared memory within Reanimated v2. This is important because Reanimated v2 runs animation code in a separate thread using a particular JavaScript VM context, making it challenging to work with mutable data.
In addition to providing a way to work with mutable data across threads, Shared Values also enable a notion of reactiveness within the Reanimated framework. This means that updates to Shared Values can trigger corresponding code execution on the UI thread, which can result in starting animations, updating views, and other UI-related tasks.
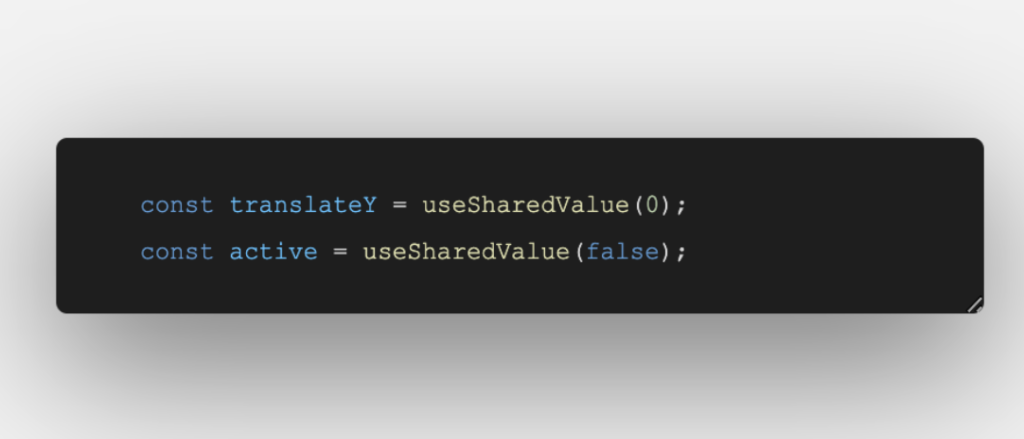
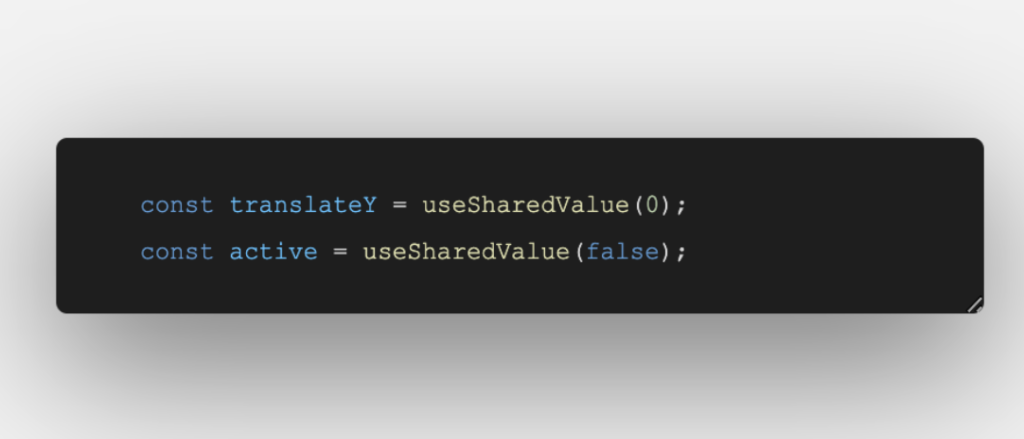
Creating shared value:


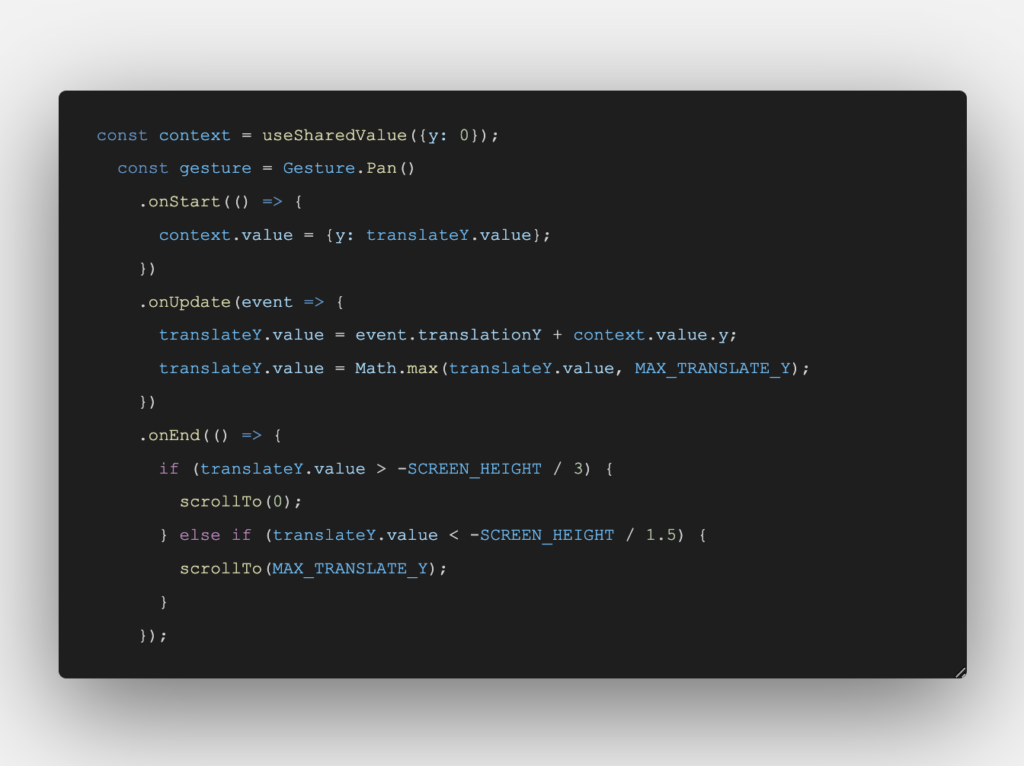
We can see how shared value is being changed in the scrollTo function in the picture above.
As part of this blog, we will create an animated bottom sheet with React Native Reanimated used for animations, and React Native Gesture Handler used for touch interactions.
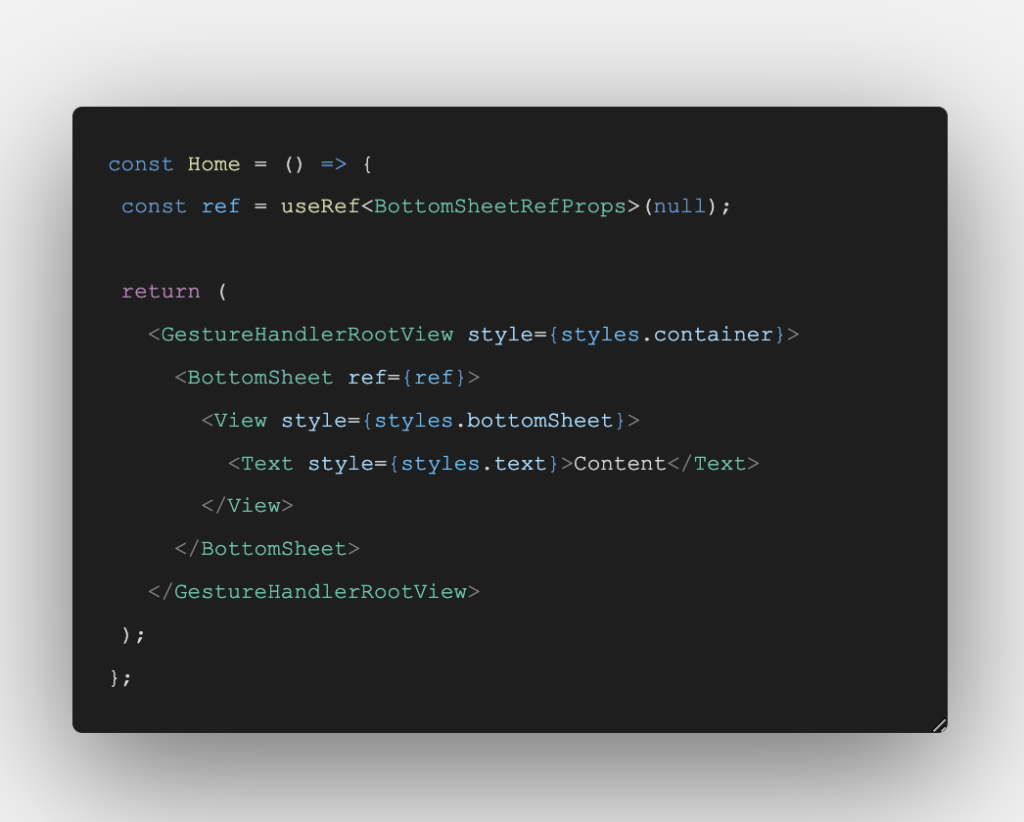
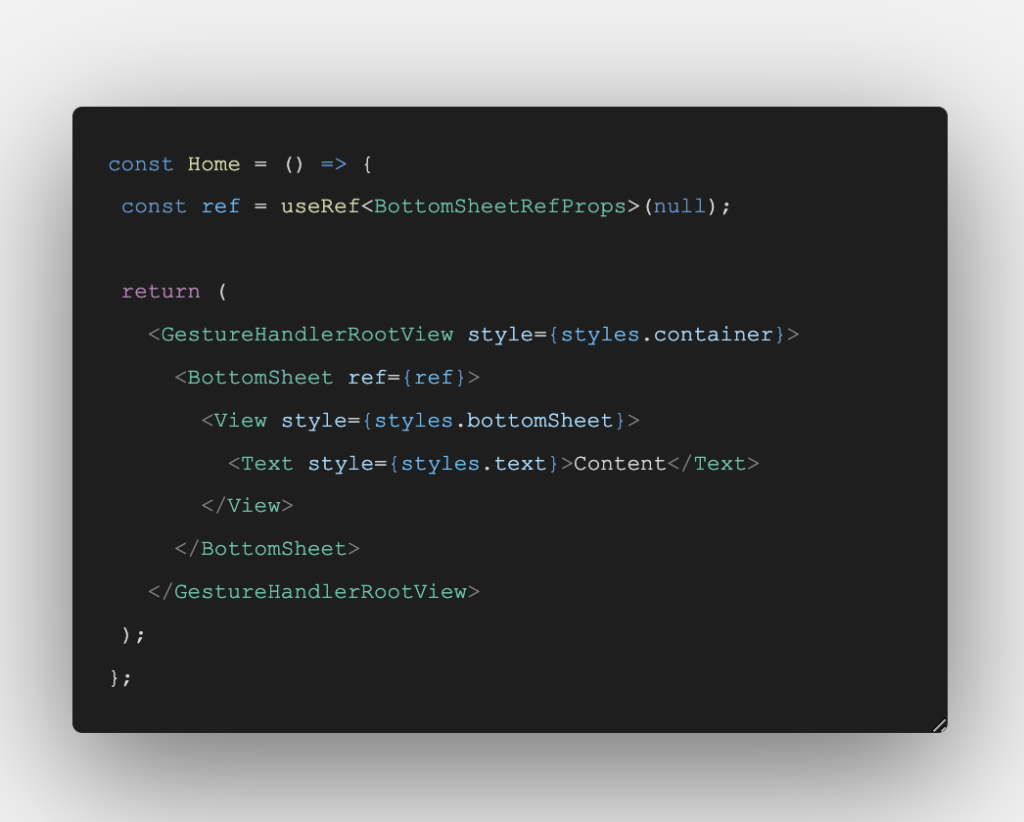
To work, we need to wrap our BottomSheet component in the GestureHandlerRootView that is imported from React Native Gesture Handler.


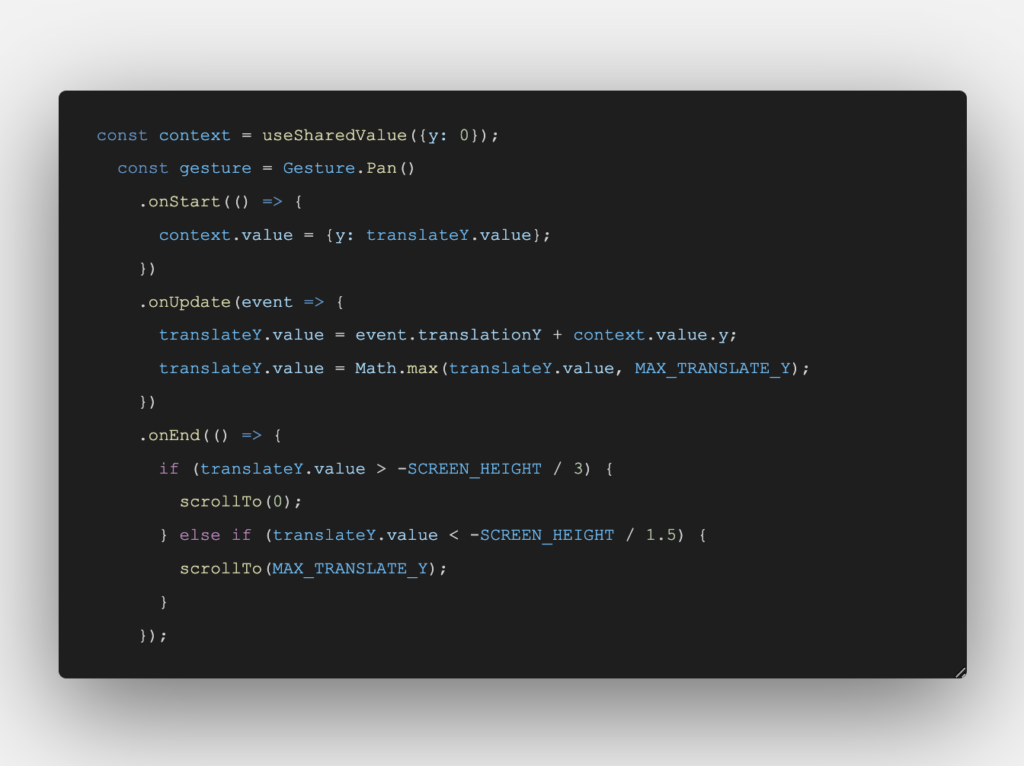
To detect touch interactions, we will implement Gesture.Pan() and utilize its callback functions: onStart, onUpdate, and onEnd. We will manipulate shared values within these functions to animate the bottom sheet’s border radius and translateY values. Modifying these shared values allows us to create dynamic and visually appealing animations that respond seamlessly to user touch inputs.


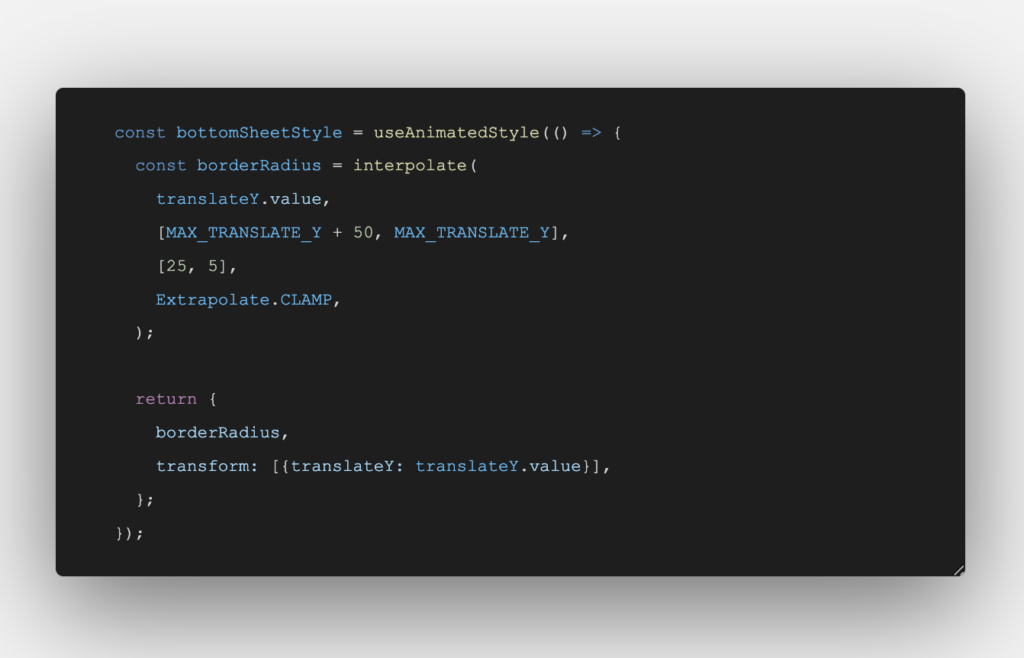
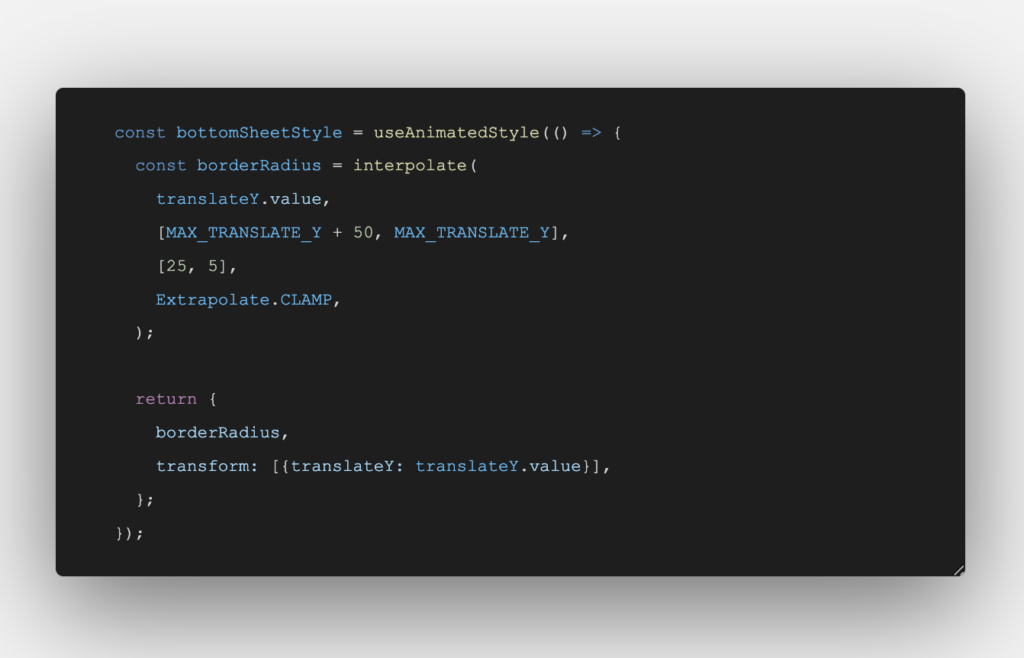
To create these animations we will use the useAnimatedStyle hook imported from React Native Reanimated. We are creating animated styles that are being changed based on the translateY shared value.


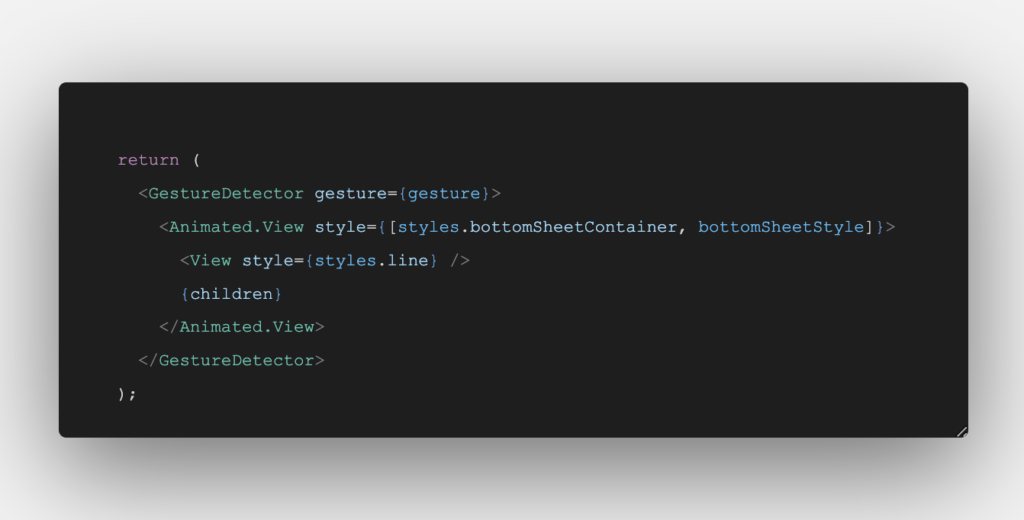
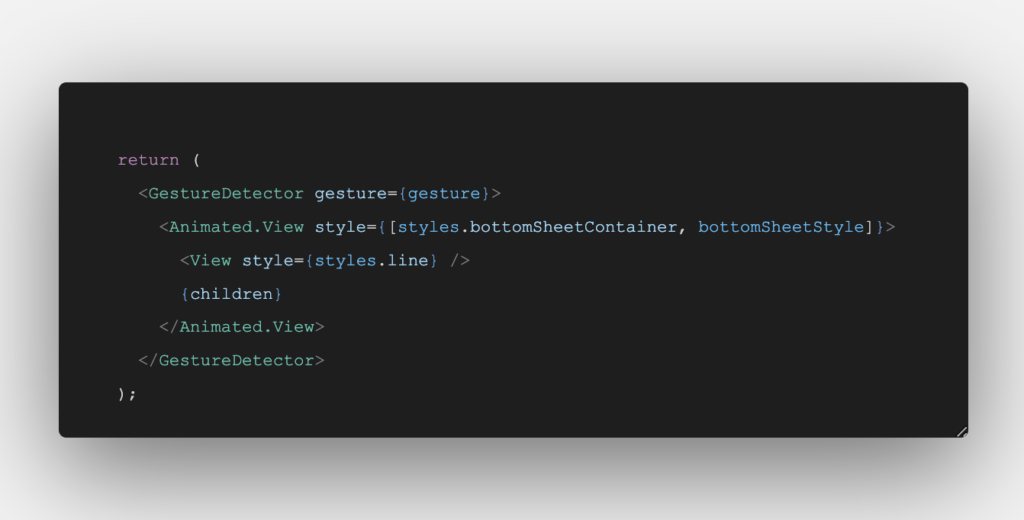
All left is to assign this style we created to the Animated View inside GestureDetector.


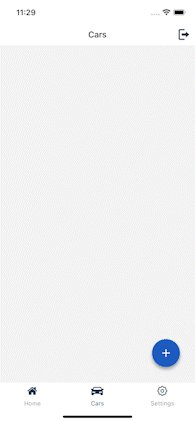
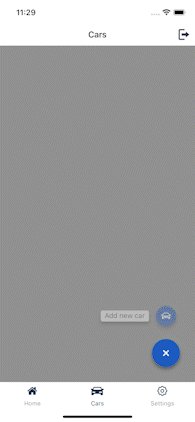
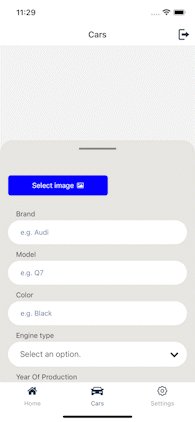
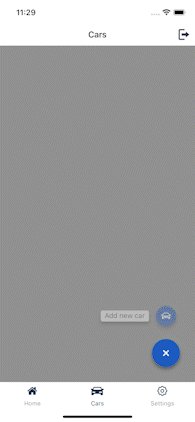
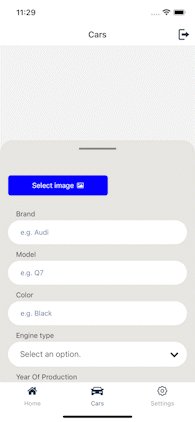
If you’ve followed all the necessary steps outlined in the previous sections, you should now be able to achieve a similar result to the one demonstrated.
Specifically, when the user taps the “Add new car” button on your app’s screen, the ‘worklet‘ scrollTo function will be called, causing the Bottom Sheet to animate up smoothly from the bottom of the screen. Again, this creates a polished and engaging user experience.
With this animation implemented in your React Native app, you can create a dynamic and engaging interface that encourages user interaction and enhances the overall functionality of your app.


In conclusion, React Native Reanimated is a powerful tool that enables developers to create stunning and responsive animations for their mobile applications. Whether you are building a simple or complex app, React Native Reanimated is a must-have tool in your toolkit.
With its intuitive API, flexible architecture, and excellent performance, Reanimated empowers developers to take their mobile app development to the next level.
The latest version of this widely-used library is Reanimated v3, which builds on the successes of its predecessor, Reanimated v2, by prioritizing worklets and shared value architecture. It also supports the New Architecture, granting developers access to more sophisticated animation techniques for React Native applications. Stay tuned for further details about Reanimated v3 in one of our upcoming releases.
You can also take a look at the code here.
Read also: Navigate Your Way to Success: A Beginner’s Guide to React Native Navigation