Content
Incremental Static Rendering (ISR)
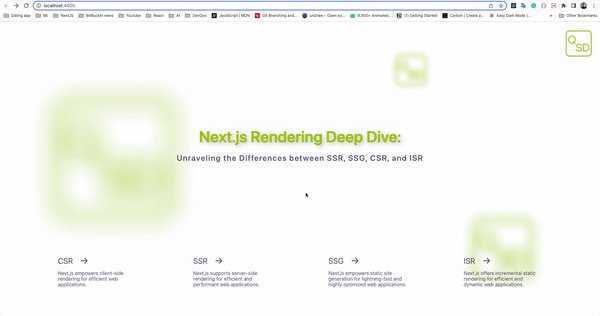
Introduction
Rendering is pivotal in transforming React code into HTML, dictating how web applications are displayed to users. The choice of Next.js rendering methods depends on the specific data being handled and the emphasis placed on performance. Within Next.js, rendering is exceptionally versatile, offering a range of options to accommodate diverse needs. Developers can choose from client-side rendering, server-side rendering, static site generation, or incremental static rendering.
Let’s explore how these methods operate and assess their respective performance characteristics.
What is rendering?
The process of transforming the code we write in a framework like React into the HTML representation of our user interface (UI). It involves taking the React components and generating the corresponding HTML markup that a web browser can render. We call this process rendering.
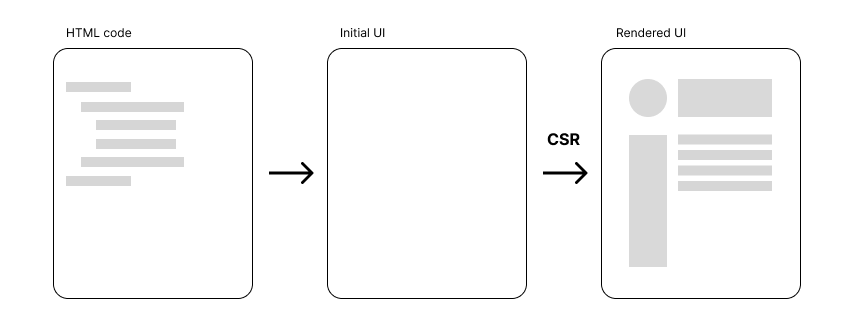
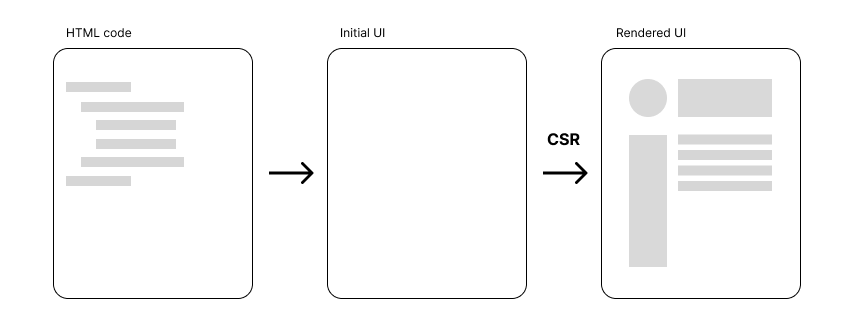
Rendering can take place on the server or the client. It can happen either ahead of time at build time or on every request at runtime. In a standard React application, the server sends a minimal HTML shell to the browser and the JavaScript code required to render and construct the UI. This approach earns Client-Side Rendering (CSR) because the user’s device or browser performs the initial rendering process.


Photo 1. Example of CSR
Client-Side Rendering (CSR)
CSR is an approach in web development where web pages and content renderings on the client-side, typically in the user’s browser, use JavaScript. In CSR, the server loads the initial HTML content, and then the client-side JavaScript takes over to dynamically render and update the page.
With client-side rendering, web applications can provide a more interactive and responsive user experience. You can make changes and updates to the content without requiring a full page reload, resulting in smoother transitions, faster navigation, and a more app-like feel.
One of the critical advantages of client-side rendering is that it allows for dynamic content loading. Instead of the server serving fully rendered pages, the client-side JavaScript fetches only the necessary data and handles rendering and updating specific page parts as needed. This can significantly improve performance, as users only receive the required data and can interact with the application seamlessly.
Client-side rendering does have some considerations. Since the rendering process happens on the client-side, it requires modern web browsers with JavaScript capabilities. Older browsers or devices with limited resources may not provide optimal performance. Additionally, client-side rendering can affect search engine optimization (SEO) and initial page load times. Search engine crawlers may have difficulty indexing dynamically rendered content, potentially impacting search engine visibility. Furthermore, the initial load time may be slower since the client’s browser needs to download and execute the client-side JavaScript before rendering the page.
Example of using client-side rendering:


Terms:
- Preview Time refers to the date displayed in the center when the API is accessed, providing a snapshot of the time.
- Real-Time represents the constantly updating and accurate current time, visible at the bottom left corner.
Video explanation:
- Page reloads at 08:29:06 Real-Time, then the “clock” loader indicator is shown quickly.
- After a short time, Preview Time is showing 08:29:07
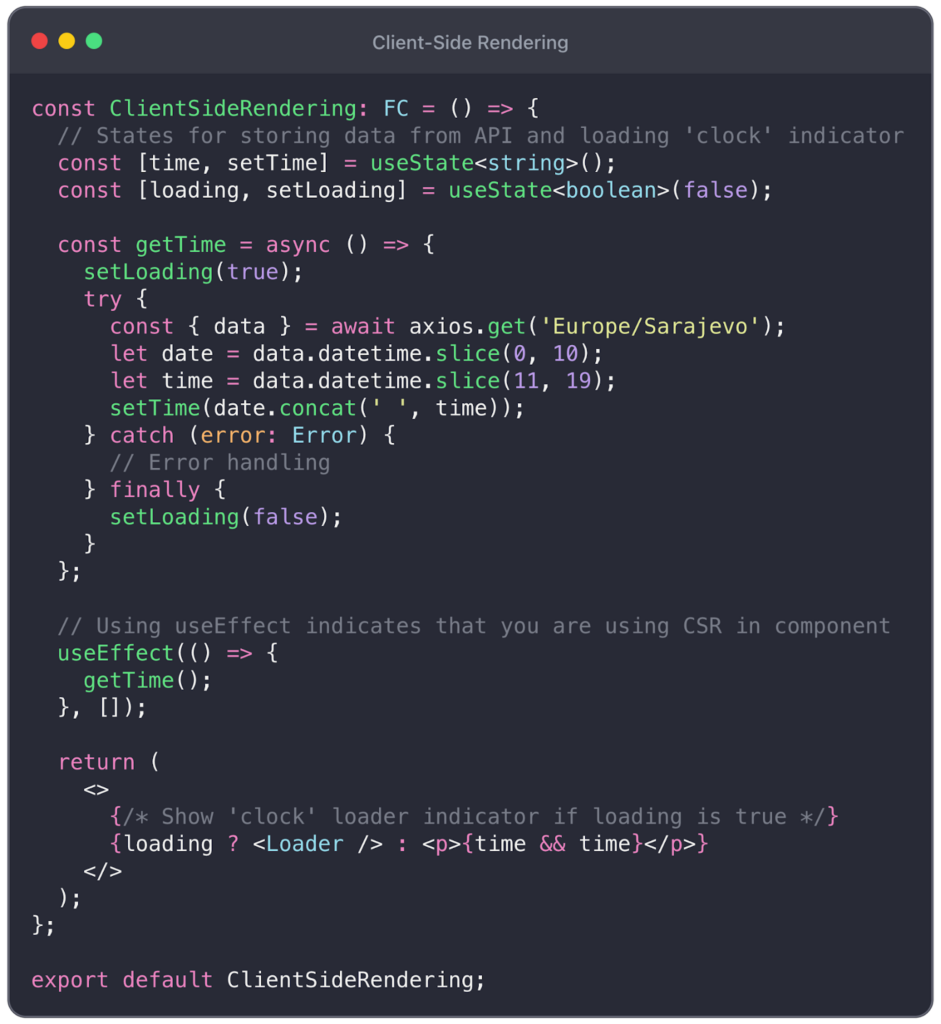
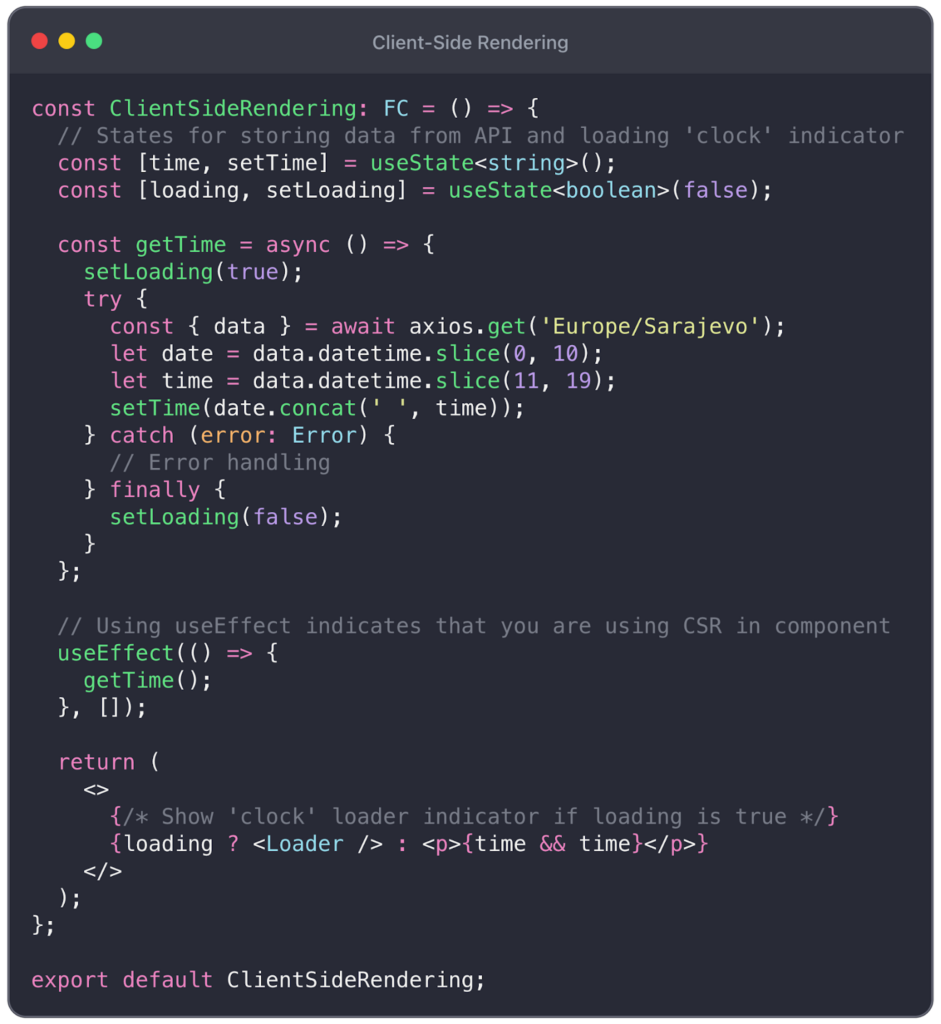
Code example:


Photo 2. Code example of how to use CSR.
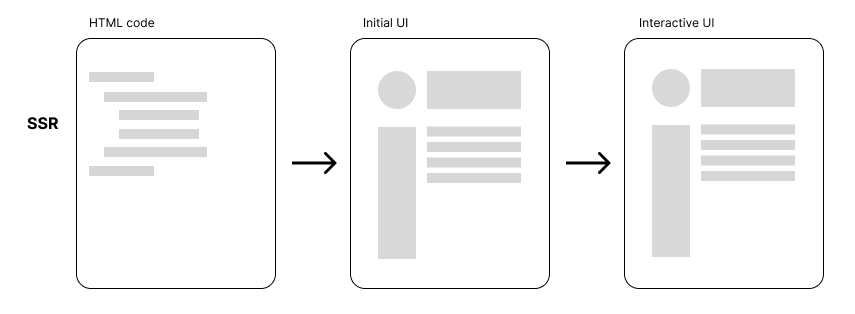
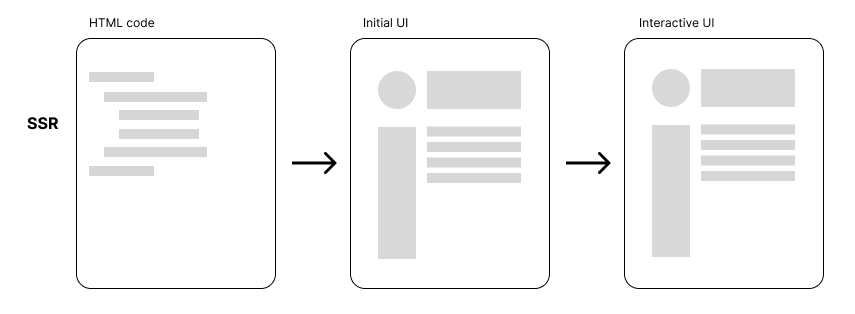
What is pre-rendering?
Pre-rendering, on the other hand, involves generating the HTML representation of a web page ahead of time, typically during the build process. It generates static HTML files or pre-renders HTML components that can serve directly to the client without requiring additional fetching.
Pre-rendering can be achieved through Server-Side Rendering (SSR) or Static Site Generation (SSG). The server renders the React components in SSR on each request, generating HTML dynamically.
In SSG, the build process generates the HTML, producing static HTML files that can be served as-is.


Photo 3. Example of pre-rendering (SSR or SSG)
With Next.js, three rendering methods are available: Server-Side Rendering, Static Site Generation, and Client-Side Rendering.
Server-Side Rendering (SSR)
In web development, developers use SSR to generate web pages on the server and send them as complete HTML documents to the client’s browser. With SSR, the server processes the requested web page, including all the necessary data and logic, and then delivers a fully rendered page to the client.
SSR addresses these issues by performing the rendering process on the server. When a request is made, the server fetches the required data, processes it, and generates a complete HTML document that includes the data and the page’s structure. The server then sends this pre-rendered HTML to the client, which can quickly display the content without relying on additional client-side processing. The benefits of server-side rendering include improved performance, better search engine optimization (SEO), and enhanced user experience, especially for users with slower devices or limited network connectivity. Additionally, SSR allows web applications to degrade for clients without JavaScript support gracefully.
However, server-side rendering may require more server resources than client-side rendering, as the server generates the HTML for each request. It also introduces challenges in managing server-side states and can be more complex to implement, particularly for highly interactive or dynamic web applications.
Example of using server-side rendering:


Terms:
- Preview Time refers to the date displayed in the center when the API is accessed, providing a snapshot of the time.
- Real-Time represents the constantly updating and accurate current time, visible at the bottom left corner.
Video explanation:
- Preview time is loaded instantly without the loader “clock” indicator.
Specific for SSR:
- The ‘getServerSideProps’ function indicates that a page implements Server-Side Rendering (SSR). This function is responsible for fetching data on the server before rendering the page.
- With SSR, there is a noticeable delay before the page is rendered, and there is no need for a loading indicator. During this delay, the server fetches the required data from an API or performs other necessary operations.
- Every time a user requests the page, the server fetches the data, leading to different content or date time shown on each page reload. This dynamic behavior is a characteristic of SSR, ensuring that the displayed information is always up to date by fetching fresh data from the API or source with each page request.
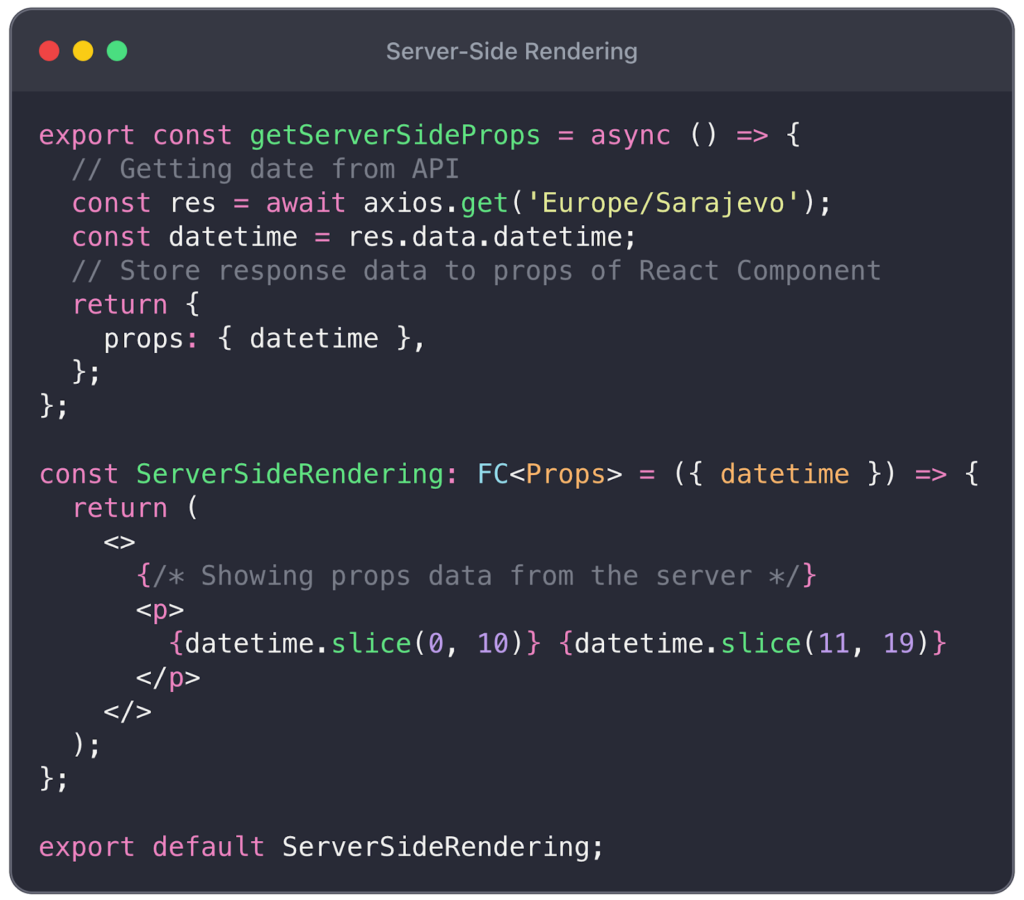
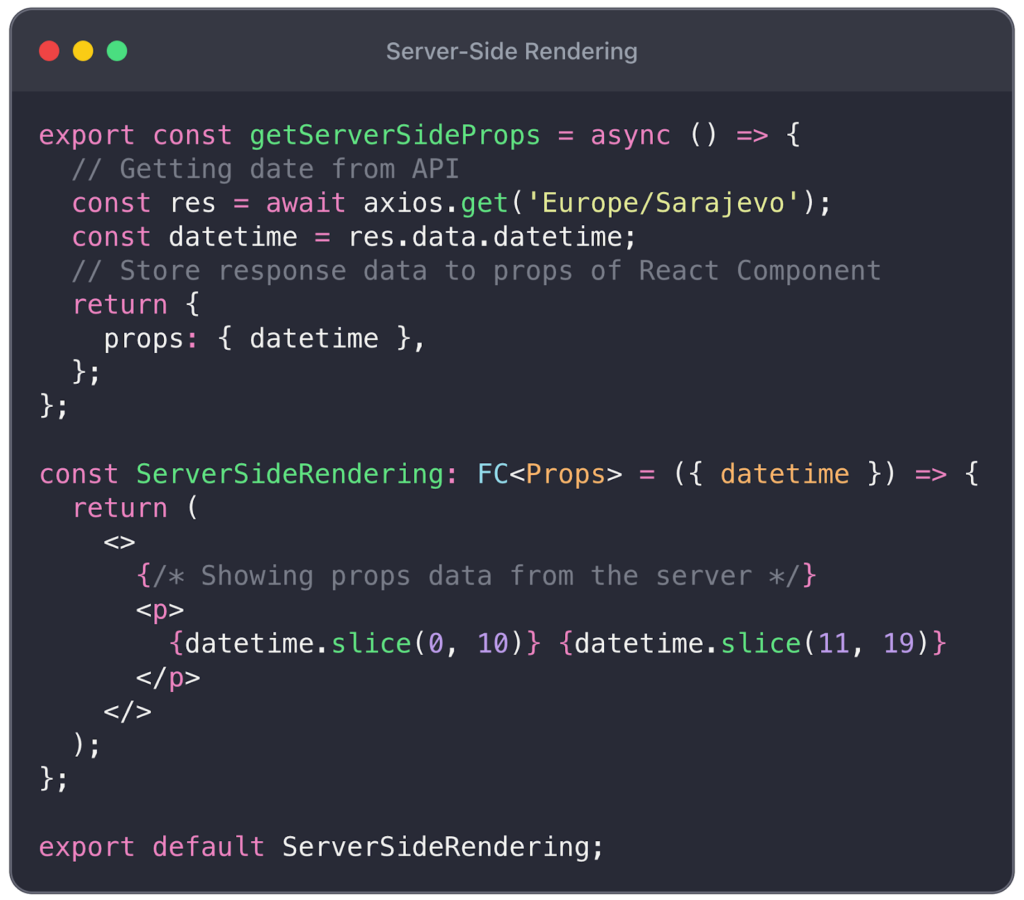
Code example:


Photo 4. Code example of how to use SSR.
Static Site Generation (SSG)
Static site generation (SSG) in Next.js is a feature that allows us to pre-render our web pages as static HTML files during the build process. It generates the HTML pages in advance and serves them directly to the client, improving performance and reducing server load. With Next.js, you can create dynamic websites that still benefit from static sites’ speed and SEO advantages. Next.js fetches data from external sources or databases during the build process and generates the corresponding HTML pages for each route. These HTML pages can include dynamic content that is specific to each request. When a user visits a page, Next.js quickly delivers the pre-rendered HTML page containing all the necessary data to the client. This eliminates the need to generate the page on the server for every request, making the site faster and more scalable.
Next.js supports various data fetching methods, such as data at build time or runtime, allowing you to choose the best approach for your application’s requirements. It also provides features like incremental static regeneration, allowing us to update specific pages with new data without rebuilding the entire site.
Static site generation in Next.js combines the benefits of static sites, such as fast loading times and improved SEO, with the flexibility and dynamic capabilities of server-rendered applications, making it an excellent choice for building performant and scalable websites.
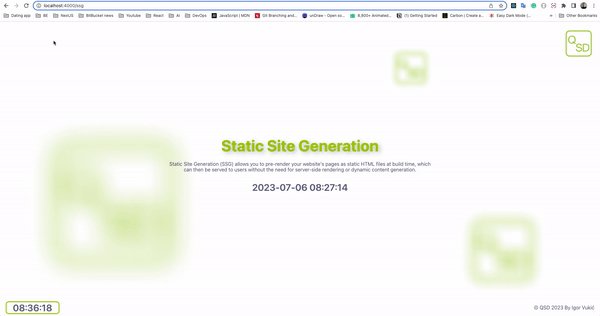
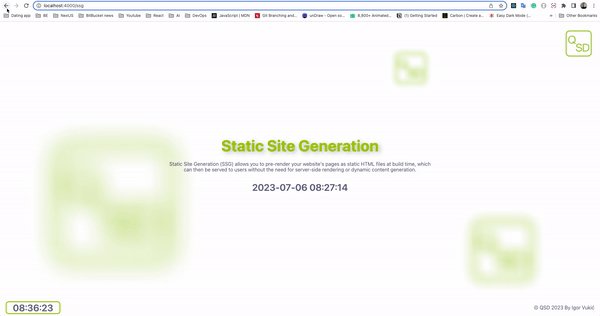
Example of using static site rendering:


Terms:
- Preview Time provides a snapshot of the time displayed in the center when accessing the API.
- Real-Time represents the constantly updating and accurate current time, visible at the bottom left corner.
Video explanation:
- Preview Time shows 08:27:14, but the real-time is 08:36:25, about 9 minuts late.
- Reloading and going back to the home page stayed the same.
Specific for SSG:
- The `getStaticProps` function indicates that a page uses SSG in Next.js. This function lets us fetch data at build time and pre-render your pages as static HTML files.
- The application goes through the build process when we run yarn build in Next.js. The getStaticProps function executes and makes any necessary API calls during this process. Because of that, the preview time shows 08:27:14, while real-time is 08:36:25 late.
- Since the build process only fetches data and uses it to generate static HTML pages, the data will only change if you rebuild the application.
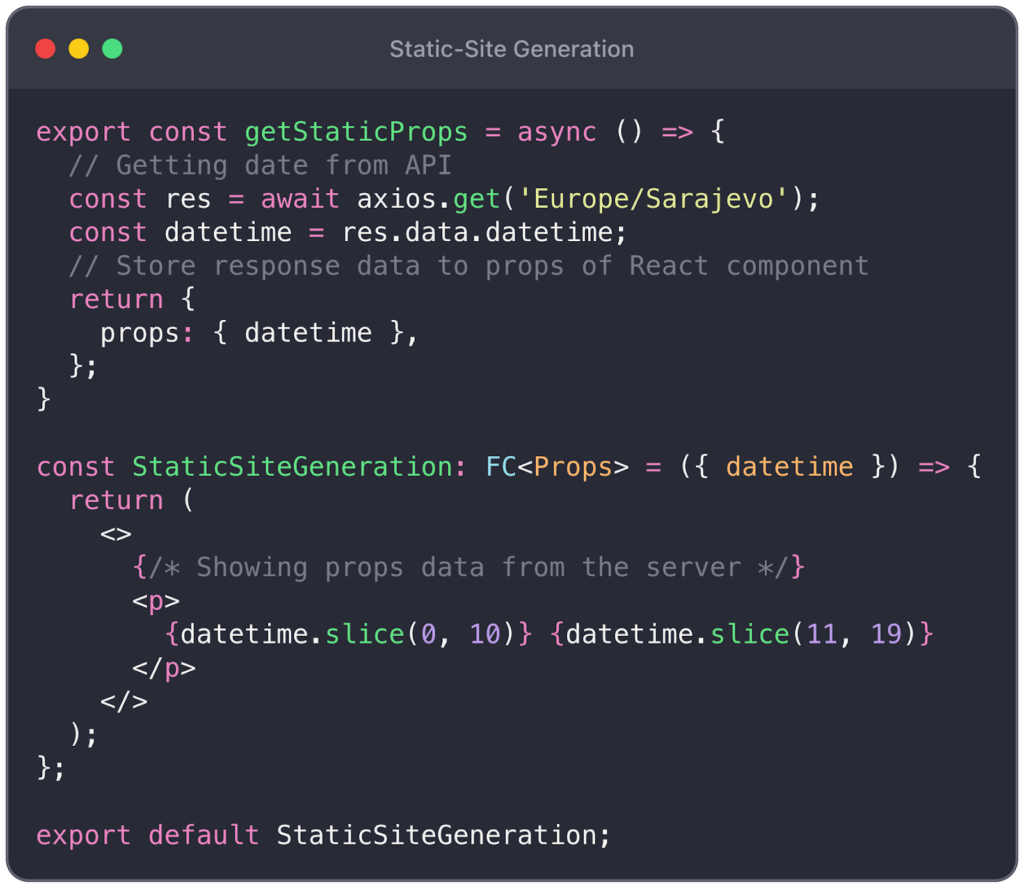
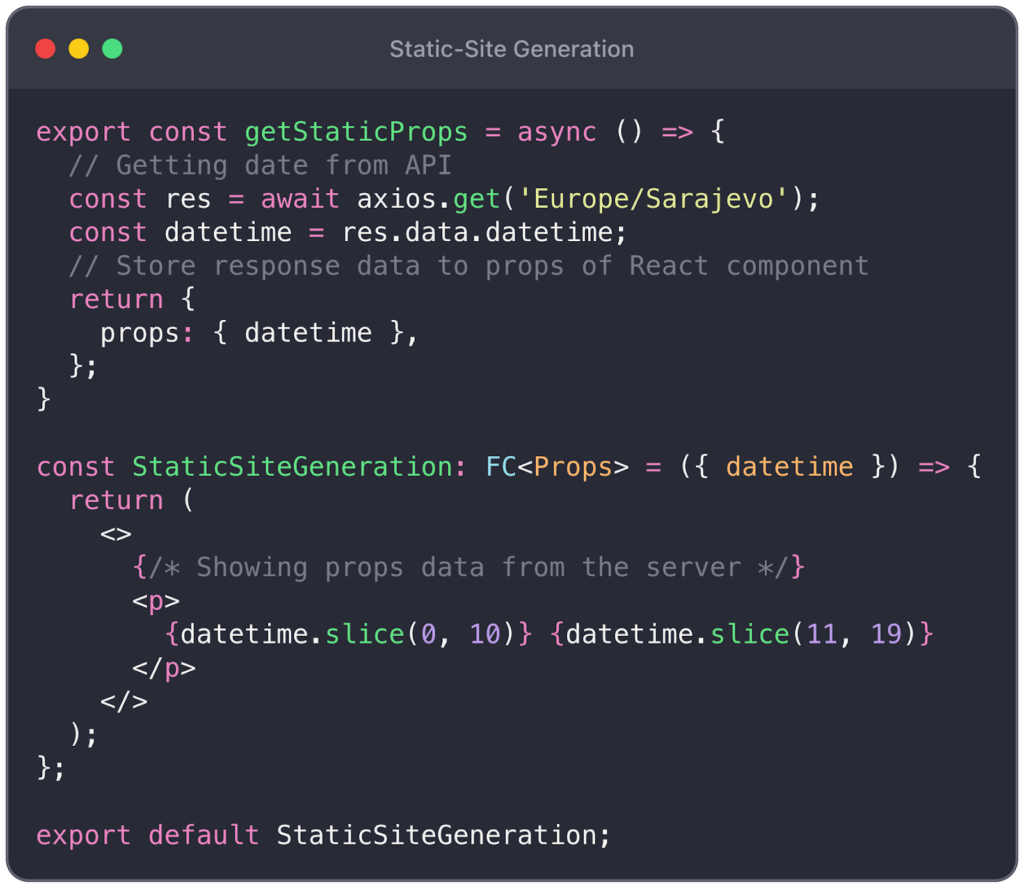
Code example:


Photo 5. Code example of how to use SSG.
Incremental Static Rendering (ISR)
ISR in Next.js is a feature that enables us to pre-render static pages at build time but update them dynamically without rebuilding the entire website. With ISR, you can specify each page’s revalidation time or interval. This determines how often Next.js will attempt to regenerate the page in the background.
Next.js generates static HTML pages using the `getStaticProps` function during the build process. These pages serve users for fast initial page loads. After the initial page load, Next.js starts a revalidation timer for that page. When the timer expires, Next.js regenerates the page in the background using `getStaticProps`. Once Next.js regenerates the page, it updates the static HTML file and caches the new version. Subsequent users who request the page within the revalidation interval will receive the updated version.
Example of using incremental static rendering:


Terms:
- Preview Time refers to the date displayed in the center when accessing the API, providing a snapshot.
- Real-Time represents the constantly updating and accurate current time, visible at the bottom left corner.
Video explanation:
- The Preview Time displays 08:27:14, indicating the last fetch on the server side, while the real-time shows more than 10 minutes late.
- Reloading and returning to the home page stayed the same if we were in the range of 15s. That means the change will occur every 15 seconds only if you visit the page.
Will it be rebuilt every 15s then?
Nope.
If no one visits the page, then the page will not rebuild, even after the 15s have passed.
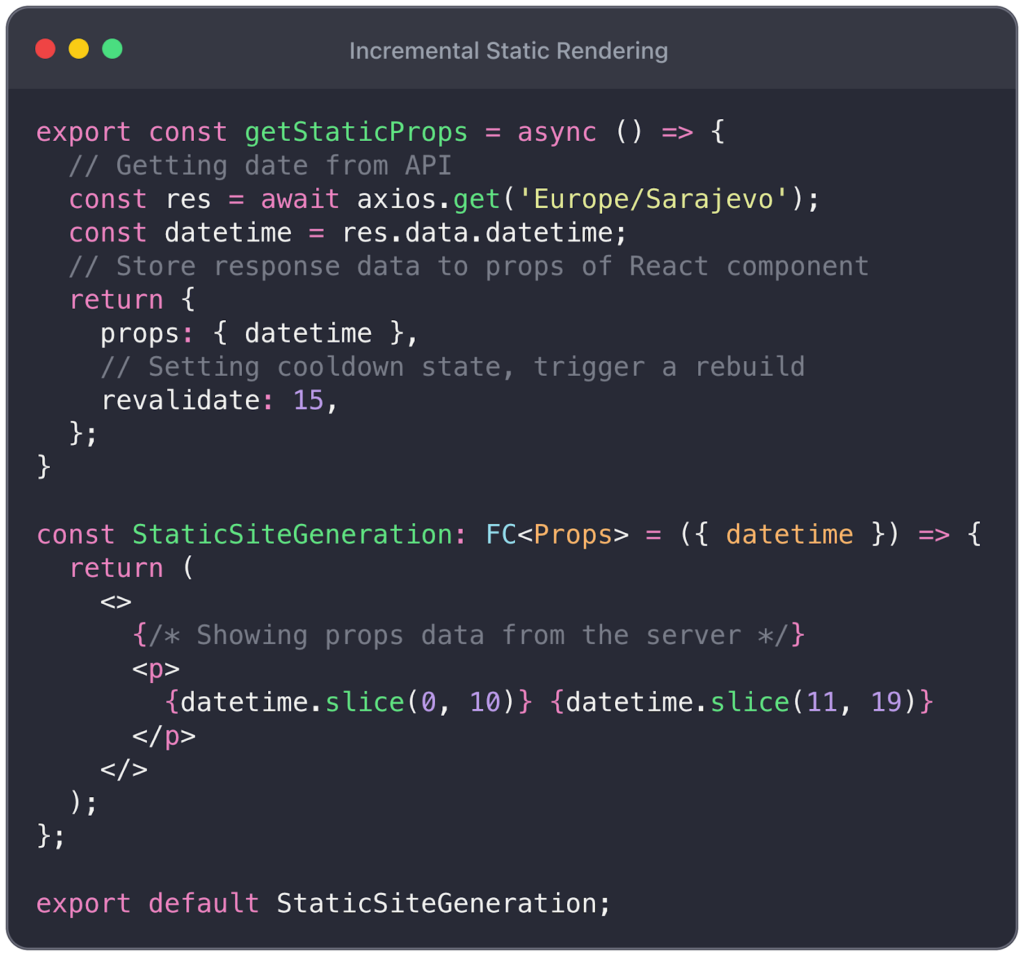
Code example:


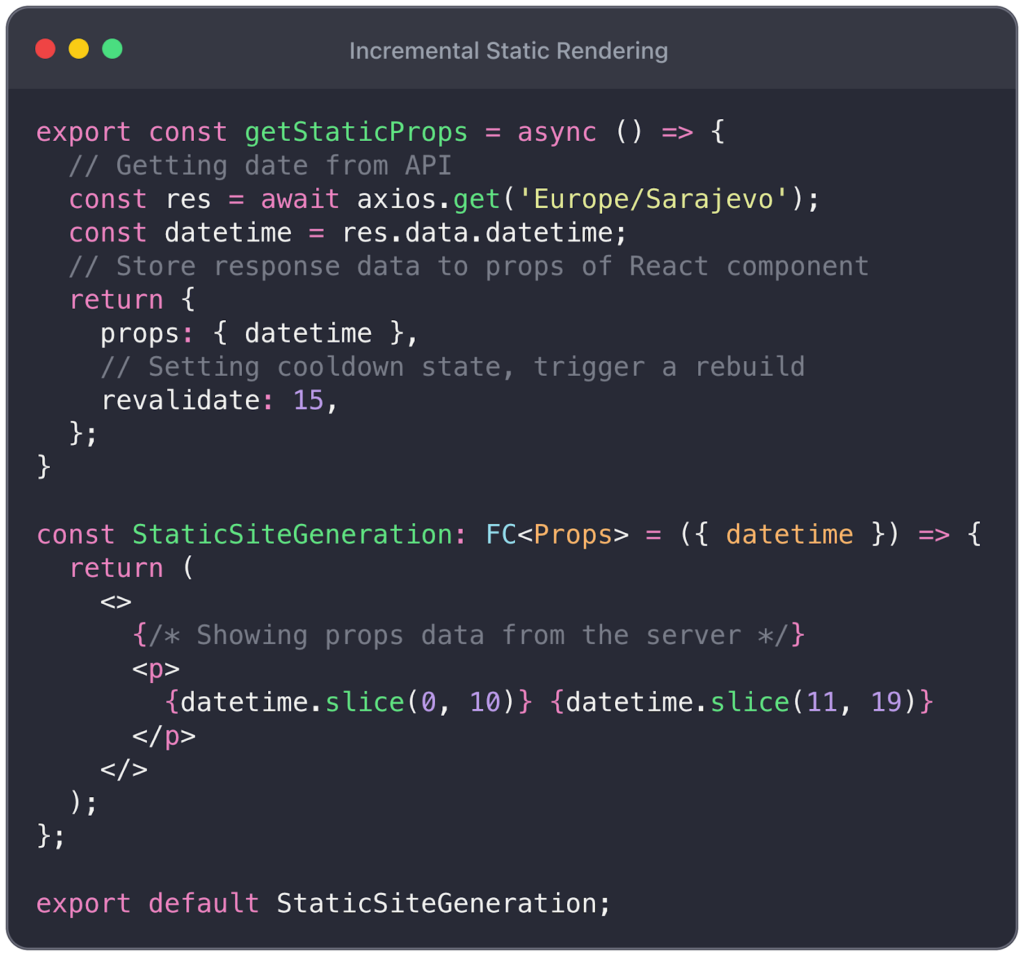
Photo 6. Code example of how to use ISR.
Summary
Next.js provides a flexible and versatile set of rendering methods, allowing developers to choose the most suitable approach for their projects based on factors like performance, SEO, interactivity, and content updates. The choice of rendering method depends on your project’s specific requirements. SSR is ideal for content-heavy websites or when SEO is a priority. SSG suits well for static websites or situations where content changes infrequently. CSR benefits highly interactive applications, while ISR offers the flexibility to combine static and dynamic content.
You can find the code for this example here.
Read also this: ChatGPT API and Blazor Server: Creating an Exceptional Customer Support Chatbot